Starten met CSS
Het juiste bestand op de juiste plaats
Vooraleer je CSS begint te schrijven, gaan we er eerst voor zorgen dat je de juiste mapjes en bestanden hebt. Maak in het mapje van je site een nieuwe map ‘css’ aan:
- mijn site
- images
- css
- index.html
- coderdojo.html
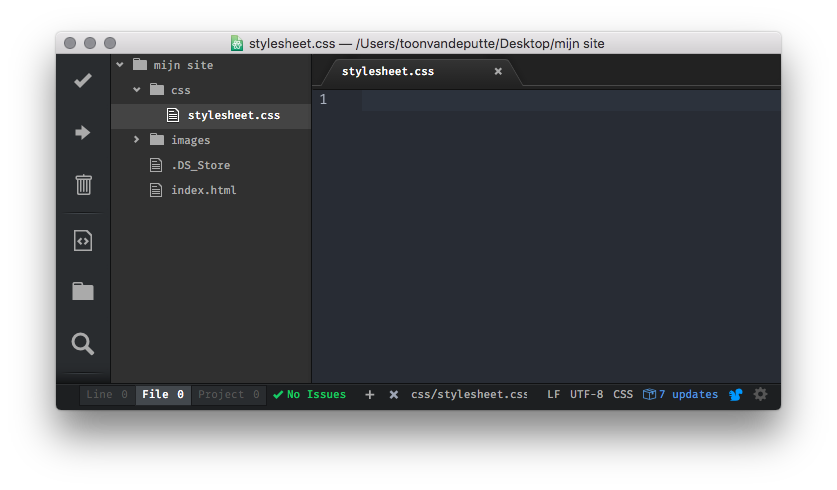
In Atom maak je nu een nieuw bestand stylesheet.css aan in je nieuwe css map:

In dit bestand gaan we CSS stijlen schrijven.

Maar we moeten er nog voor zorgen dat onze webpagina deze stijlen ook gaat gebruiken. Daarvoor moeten we een regel tekst toevoegen aan het <head> element van je webpagina.
<link rel="stylesheet" href="css/stylesheet.css" />De <head> van je webpagina ziet er dan ongeveer zo uit:
<head>
<title>Mijn allereerste webpagina</title>
<link rel="stylesheet" href="css/stylesheet.css" />
</head>Ziezo, nu is je stylesheet.css bestand klaar om te bewerken en weet je webpagina waar ‘ie het moet gaan zoeken. Kunnen we eindelijk iets leuks gaan doen!