Elementen een stijl geven
Verschillende leuke stijlregels
We gaan het body-element nog wat meer pimpen. Probeer volgende aanpassing eens in je stylesheet:
body {
background-color:yellow;
background-image:
url('../images/controller.gif');
font-family:sans-serif;
padding:20px;
color:#6620FF;
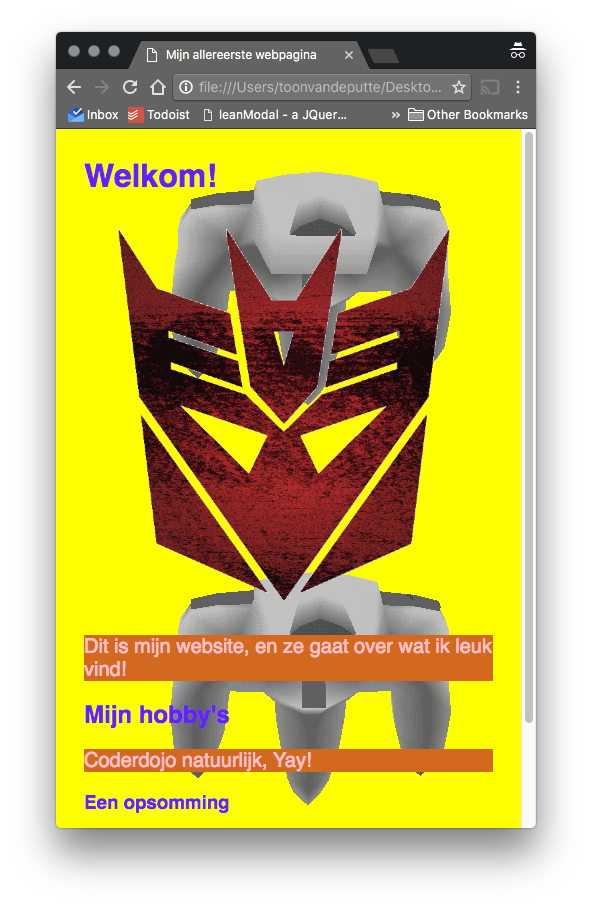
}Je zal zien dat je pagina er weer wat anders uitziet. Een overzicht van wat er veranderd is:
| stijlregel | resultaat |
|---|---|
background-color:yellow; | Verandert de achtergrondkleur. Je kan heel veel zogenaamde ‘keywords’ gebruiken voor de kleur, zoals in dit voorbeeld yellow. Een volledig overzicht vind je hier. |
background-image:
url('../images/controller.gif'); | Bepaalt een achtergrondbeeld. Standaard herhaalt dat beeld zich over de hele pagina. Met background-repeat kan je dat verder verfijnen. |
font-family:sans-serif; | Met font-family kan je een lettertype kiezen. sans-serif is het standaard schreefloze lettertype, meestal Arial of Helvetica. serif is het standaard schreeflettertype. Meestal Times of Times New Roman. Je kan ook andere lettertypes gebruiken. Maar die moeten dan wel geïnstalleerd zijn op de computer van je bezoeker, of als webfont mee in je site zitten. |
padding:20px; | Met padding kan je een extra ruimte toevoegen binnen in het element. In dit geval wordt er boven, links en rechts 20 pixels ruimte vrijgehouden. |
color:#6620FF; | Met color bepaal je de kleur van tekst in een element. De waarde #6620FF is een manier om een kleur te noteren. Daarover in de volgende stap meer. |
Je kan ook andere elementen van je pagina een stijl geven. Probeer bijvoorbeeld eens:
p {
background-color:chocolate;
font-size:20px;
color:pink;
}
Je ziet dat alle <p> elementen nu een bruine achtergrondkleur (chocolate) en roze tekst hebben, en dat de tekstgrootte ook veranderd is naar 20 pixels.