Hallo wereld
Je eerste pagina
We gaan je allereerste webpagina maken. Die is nog heel klein. Zo doe je dat:
-
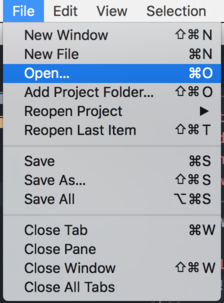
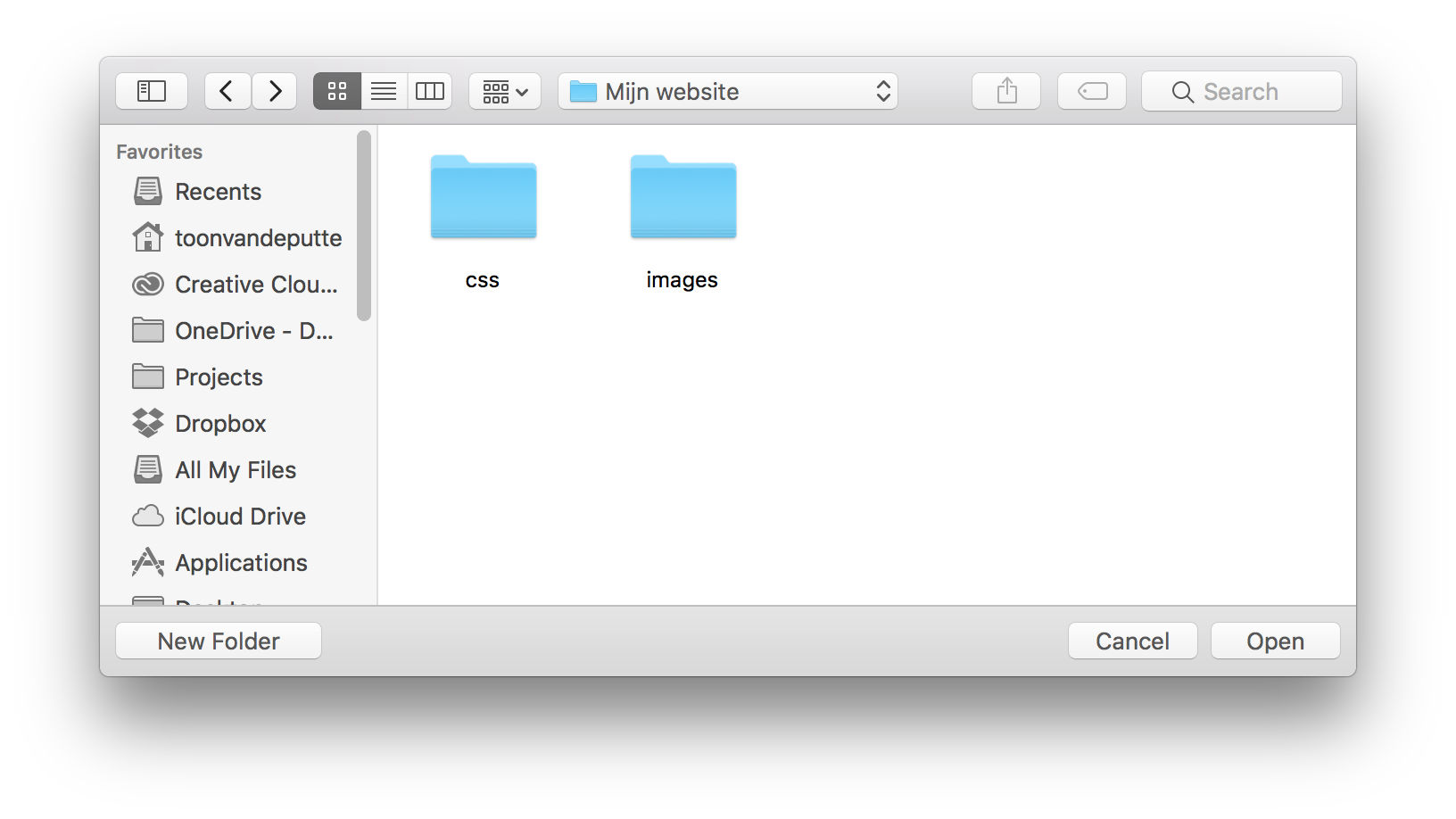
Open eerst in Atom het mapje van je site. Dat doe je via het file menu


-
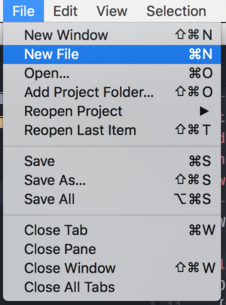
Open in Atom een nieuw document, dat doe je ook via het file menu

Je hebt nu een leeg document, en daar kan je dit zetten:
<!doctype html>
<html>
<head>
<title>Mijn allereerste webpagina</title>
</head>
<body>
<p>Hallo wereld!</p>
<p>Hier ben ik!</p>
</body>
</html>Sla het bestand op in het mapje dat je in stap 1 gemaakt heb en geef het de naam index.html
- Mijn website
- index.html
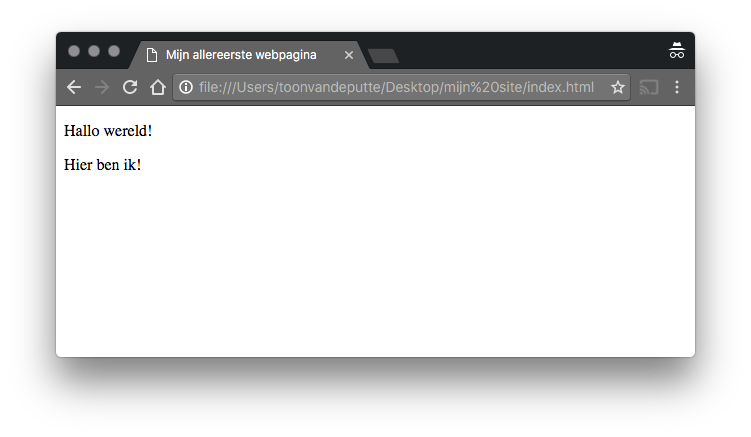
Als je nu dubbelklikt op dit bestandje, zal je browser openen en zie je een scherm dat lijkt op dit:

Je ziet dat heel veel van de HTML-code die in je webpagina staat, niet te zien is. Daar zorgt je browser voor. Die leest het HTML-document en verwerkt het tot iets dat er veel beter leesbaar uitziet.
In de volgende stap gaan we een eerste blik werpen op wat deze code precies betekent.