Tags en elementen
De bouwstenen van HTML
Een webpagina is dus een eenvoudig tekstdocument, met veel speciale code die een bezoeker nooit te zien krijgt. Die code is niet zichtbaar voor bezoekers, maar dient alleen om je browser te helpen om de inhoud te tonen.
De naam van die speciale code is ‘HTML’, wat staat voor Hypertext Markup Language. Je kan de HTML code van elke webpagina bekijken. Daarvoor rechtsklik je op een pagina en kies je ‘bron bekijken’ of ‘view source’.

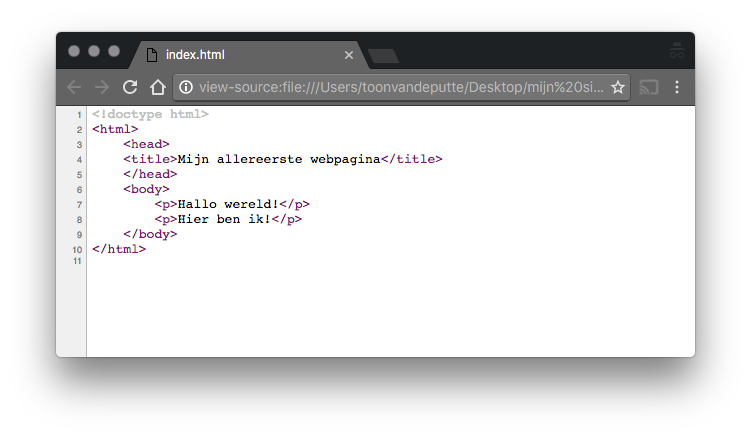
Daarna krijg je dan een venster als dit te zien:

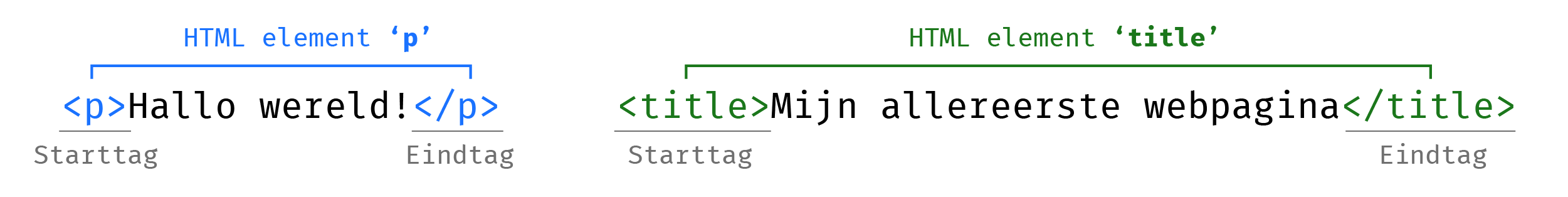
Elke webpagina bestaat uit heel veel verschillende HTML-elementen. Bijvoorbeeld <p>Hallo wereld!</p>, dat is een <p> element.

Zo kan je van elke pagina die je op het internet tegenkomt de broncode bekijken. Meestal zal die wel iets ingewikkelder zijn dan dit voorbeeld ;-)
Elementen bestaan uit één of meer tags. Het <p> element, bijvoorbeeld, heeft een start- en een eindtag. De eindtag van een element is net hetzelfde als de begintag, maar begint met </ in plaats van <.

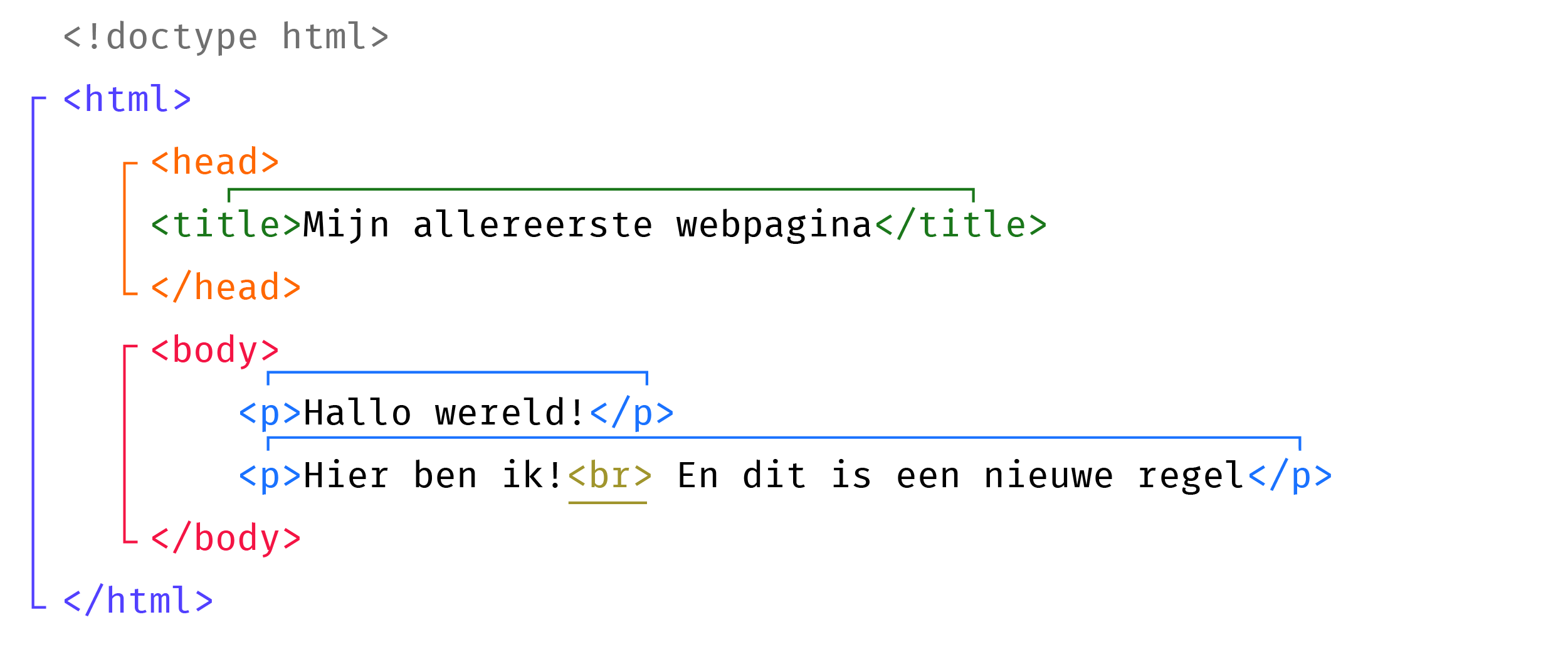
De meeste HTML-code die je zelf gaat schrijven, zal je tussen <body> en </body> zetten, daar staan de dingen die zichtbaar zijn voor een bezoeker.
Er zijn ook elementen die maar uit één tag bestaan, zoals <img />. Om die af te sluiten heb je geen extra tag nodig, maar beëindig je het element met /> in plaats van >. Zoals in dit voorbeeld:
Vaak worden de begrippen ‘element’ en ‘tag’ door elkaar gebruikt. Meestal kan dat geen kwaad, maar het is dus eigenlijk niet hetzelfde. Een tag is de manier waarop je een element aangeeft in een webpagina.
In de volgende stappen gaan we de meest gebruikte HTML elementen bekijken.